Wanneer we bij Partout digital native agency een website of app ontwikkelen, maken we gebruik van wireframes. Maar wat is een wireframe precies? In dit blog leggen we uit wat wireframes zijn en hoe wij deze gebruiken. Daarnaast laten we je zien waarom wireframes belangrijk zijn en wat de voordelen ervan zijn.
Wat is een wireframe?
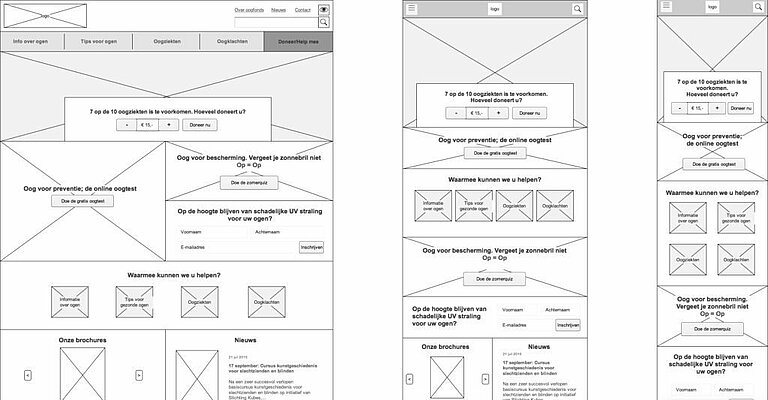
Een wireframe (of letterlijk vertaald: een draadmodel) is een schematisch raamwerk van een website, app of pagina. Het is eigenlijk een soort bouwtekening. Wireframes worden gemaakt om alle elementen en functionaliteiten binnen een scherm een logische plek te geven zonder “afgeleid” te worden door visuele items. In wireframes ontbreekt het daarom ook (meestal) aan kleur, typografische stijl, fotografie, illustraties en focust daardoor op functie, gedrag en hiërarchie van content. Kortom het zwaartepunt ligt bij wat een scherm doet en niet hoe het eruit ziet.


Onderdelen waarop gefocust wordt in een wireframe zijn:
- Het bepalen van (alle) functionaliteiten van een site.
- Het weergeven van de onderlinge samenhang en prioriteiten/hiërarchie tussen informatie en functionaliteit (lay-out).
- Het vastleggen van de regels voor het weergeven van bepaalde informatie.
Wanneer gebruik je een wireframe?
Zodra de doelstelling van je website bekend is en je de toptaken en functionaliteit hebt bepaald (bijvoorbeeld door een customer journey te maken), kan een wireframe opgezet worden.
Een wireframe maken
De snelste manier is om op papier een schets te maken. Voor de grove opzet of de eerste ideeën is dit ideaal. Echter is het aanpassen en hergebruiken van elementen daarbij wat lastiger. Daarom wordt er vrij snel naar digitale tools gegrepen zoals Axure, Miro of Figma.
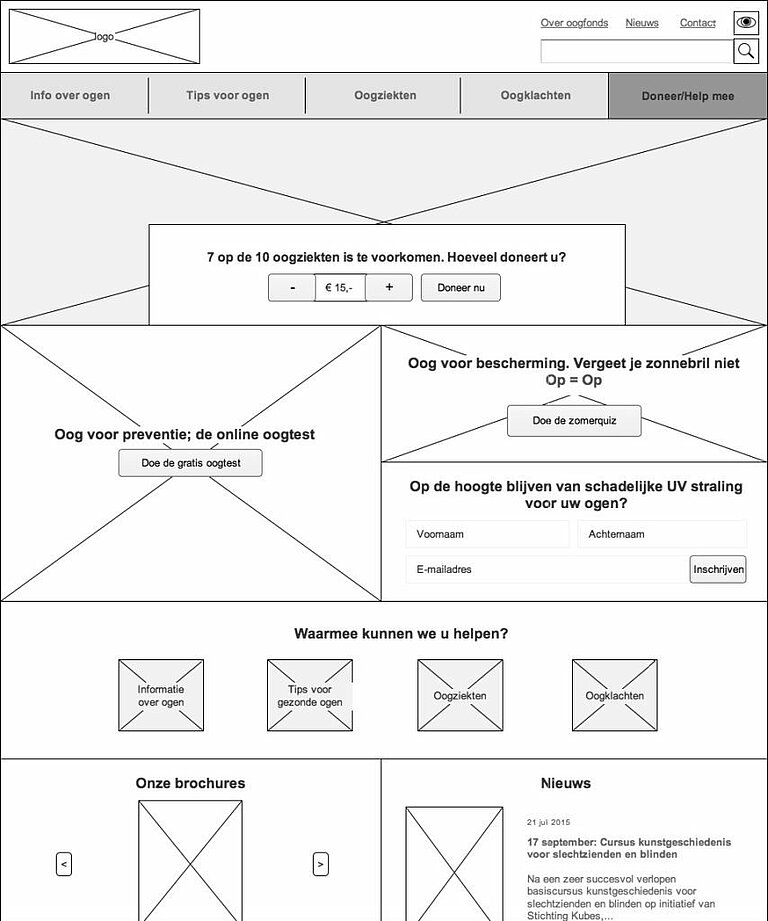
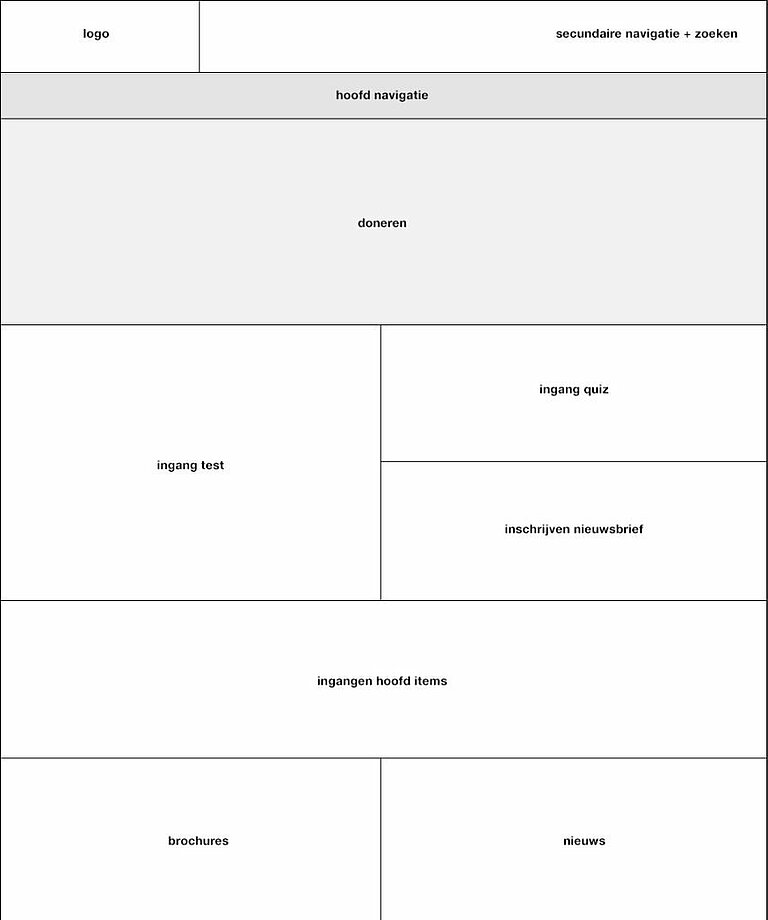
Vlekkenplan
Je kunt eventueel eerst grof te werk gaan door een zogenaamd ‘vlekkenplan’ op te zetten. Hierin bepaal je in grote lijnen de indeling van de pagina, bijvoorbeeld de navigatie boven, content in het midden, met bovenin hiërarchisch de toptaken en onderin de footer.
In het vlekkenplan ga je vervolgens de details aanbrengen. Bijvoorbeeld hoeveel en welke items komen er in de navigatie en welke soorten informatie komt er in het content gedeelte. Op deze manier wordt het vlekkenplan ingevuld zodat het een compleet wireframe wordt. Hierbij wordt continu getoetst of de doelstelling, toptaken en functionaliteiten die gedefinieerd waren nog kloppen.


Soorten wireframes
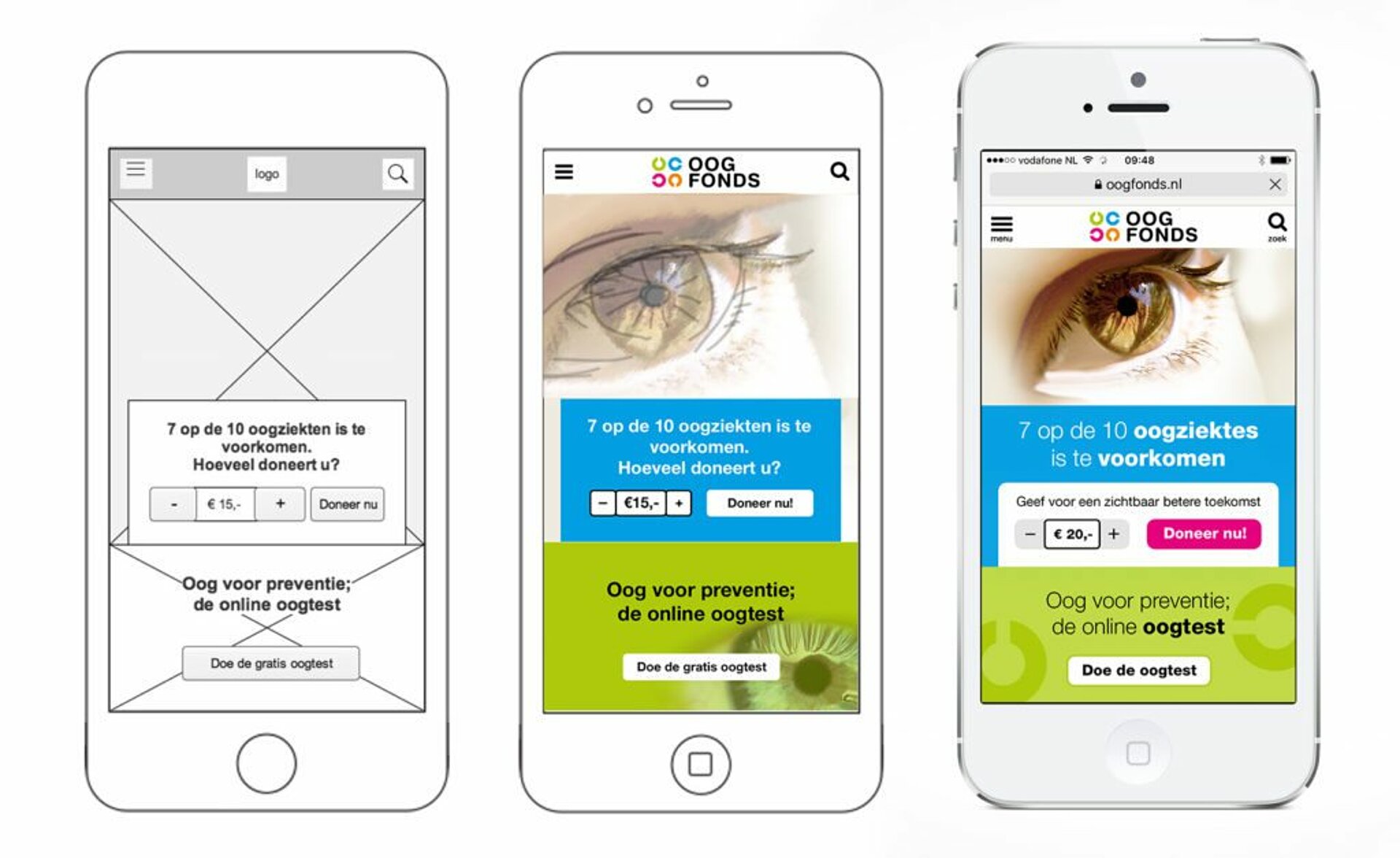
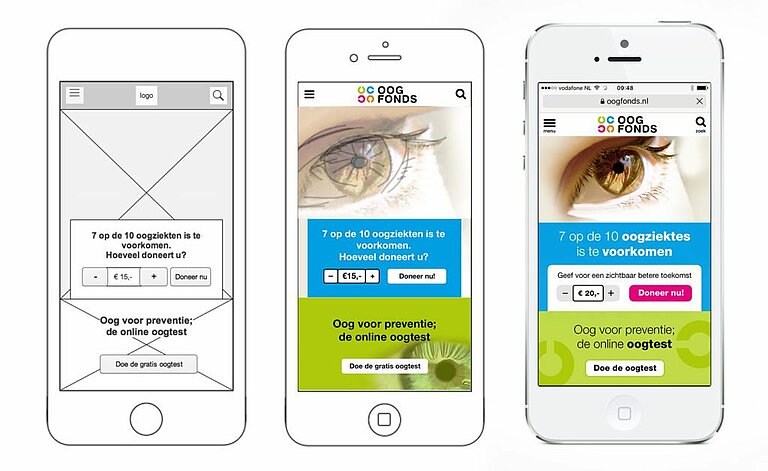
Wireframes kunnen verschillende niveaus van detail hebben. Deze niveaus geven aan hoe dicht een wireframe in de buurt komt van het eindproduct. We kunnen ze onderverdelen in Low-fidelity en High-fidelity.
Low-fidelity
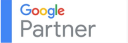
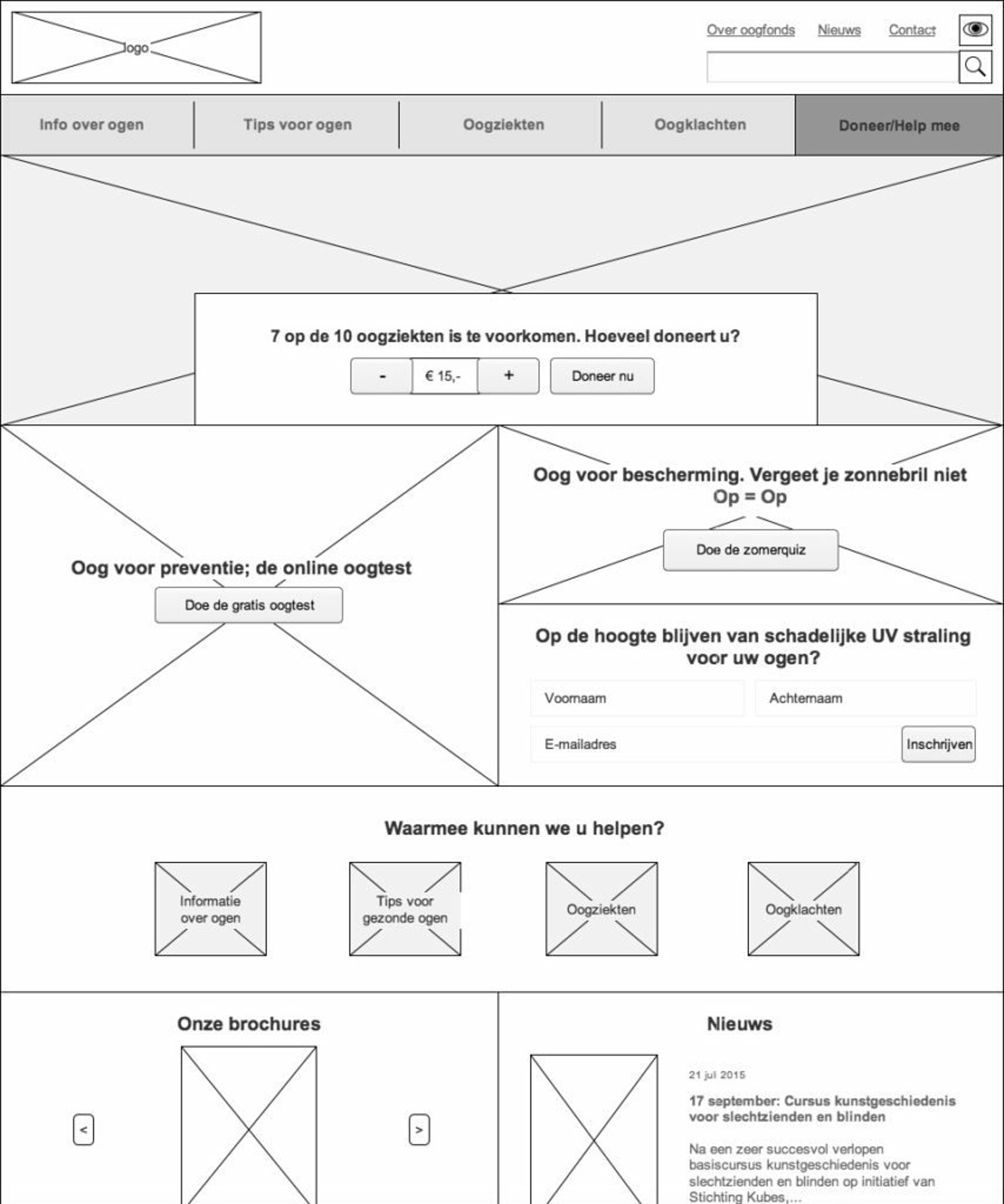
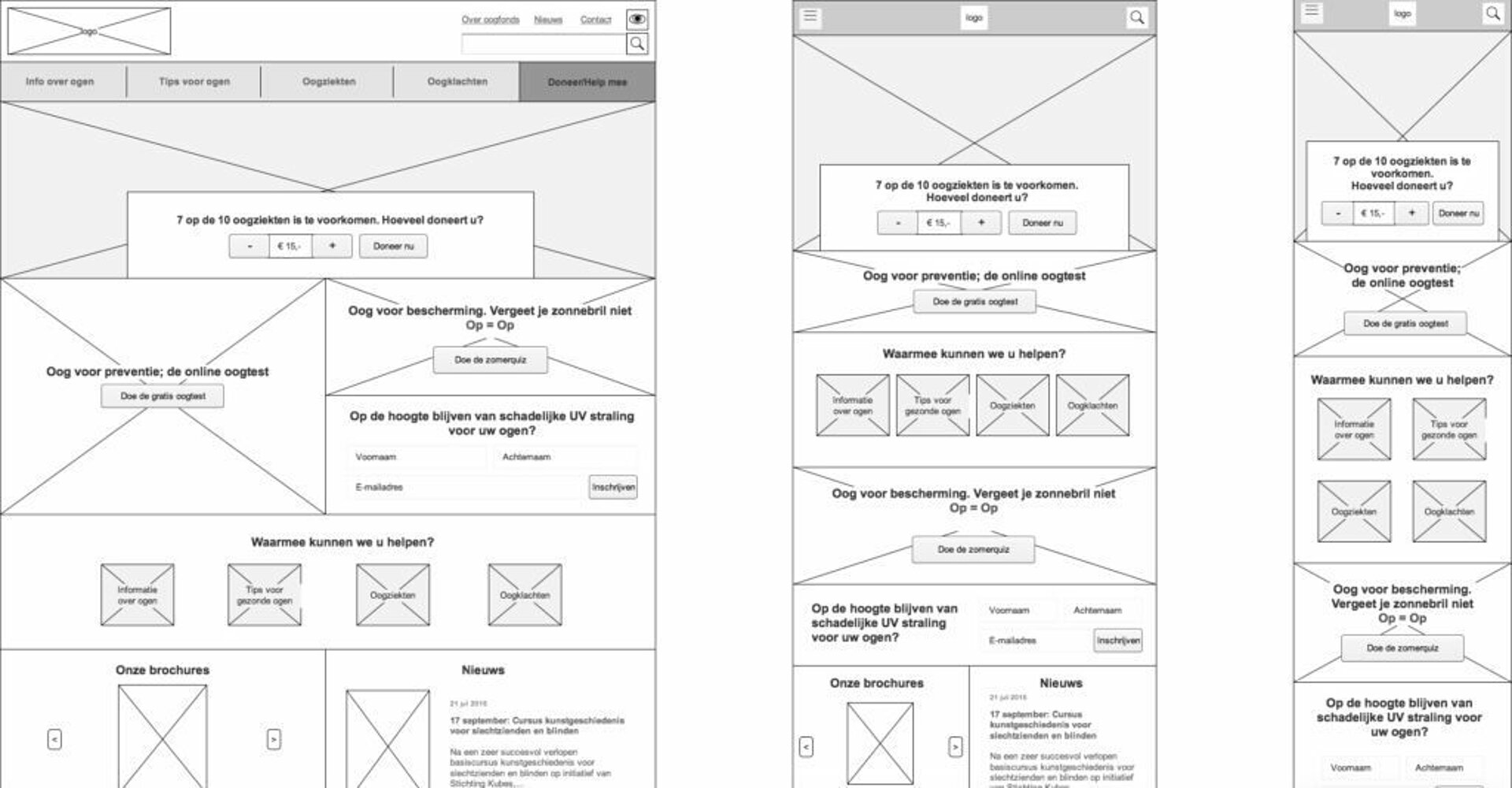
Een low-fidelity wireframe is een eenvoudig abstract zwart-wit draadmodel waarbij alleen vlakken, lijnen en veelal dummy-content worden gebruikt (bijvoorbeeld Lorem-ipsum tekst en grijze vlakjes als photo-placeholders). Dit soort wireframes zijn snel op te zetten en daardoor heb je al snel een globaal beeld van de indeling van de site, pagina of app.
High-fidelity
High-fidelity wireframes worden meer in detail gebracht zoals met daadwerkelijke koppen, body-tekst, button teksten, gebruik van grijswaarde (om hiërarchisch onderscheid te maken), en soms zelfs al wat kleur, logo’s en foto’s.
Prototype
Ook wordt er in sommige gevallen een klikmodel van de wireframes gemaakt. Dit houdt in dat er tussen de losse pagina’s en elementen geklikt kan worden, bijvoorbeeld een werkende navigatie of buttons die een actie uitvoeren. Dit kan zelfs zo ver gaan dat er ook animaties en verregaande interactie in een wireframe worden gemaakt. Op die manier kan gedeeltelijk de gebruiksvriendelijkheid en ervaring getest worden. Dit soort wireframes zijn uiteraard niet meer op papier of uit te printen, het zijn (bijna) werkenden prototypen.


Elementen van een wireframe
Het skelet van een website kan opgedeeld worden in 3 elementen: Informatie Hiërarchie, informatie design en interface design. De pagina lay-out is de plek waar deze elementen samenkomen. In het wireframe wordt de relatie tussen deze elementen duidelijk.
Informatie Hiërarchie
De navigatie tussen en binnen de pagina’s van een website wordt hier bepaald. Hierin moet ook de relatie tussen navigatie elementen en links duidelijk worden. Hoofd-items, subniveaus en nog diepere structuren en hoe deze ontsloten worden krijgen hierin een plaats. Dit is vaak de stap voor het maken van de wireframes door middel van met een sitemap.
Information design
Informatie design is de presentatie, plaatsing en prioriteren van informatie zodat dit begrijpelijk en logisch is. De informatie moet op zo’n manier gepresenteerd worden dat dit leidt tot duidelijke communicatie. Hierbij moet deze altijd in dienst staan van de doelen en taken van de gebruiker.
Interface design
Het ‘user interface design’ is het ontwerpen en rangschikken van elementen die de gebruiker (user) nodig heeft om met de functionaliteiten van een pagina om te gaan (interacteren). Het doel hiervan is om een gebruiksvriendelijke, duidelijke en efficiënte ervaring te faciliteren. Veel gebruikte interface elementen zijn bijvoorbeeld knoppen, invulvelden, uitklap-menu’s, etc.
In websites die veel op de ervaring (experience) steunen, zie je vaak ook interacties die te ver gaan om in een wireframe op te nemen; zoals parallax bewegingen bij het scrollen of ‘drag and drop’ gedrag bij web games of apps. Ook “pinch to zoom” wat je bijvoorbeeld op touch-devices gebruikt om in te zoomen op kaarten is niet weg gelegd voor een standaard wireframe. Dit kan echter wel in een prototype gemaakt worden.


Waarom wireframes?
Het maken van wireframes bespaart uiteindelijk tijd en kosten. Hoe klein het project ook is, het loont altijd om eerst wireframes te maken. Voor grote complexe sites zullen deze uiteraard uitgebreider en verder uitgewerkt moeten zijn. Maar ook voor een eenvoudige website is het raadzaam om snel en eenvoudig de pagina’s vast te leggen in wireframes.
Overzicht
Door het maken van wireframes houd je eenvoudig overzicht van hoeveel pagina’s (of soorten pagina’s) een site heeft. Ook hoe deze pagina’s zich tot elkaar verhouden is hierdoor eenvoudig te zien (site-map/structuur). Door de visuele representatie van dit overzicht is voor alle betrokken partijen duidelijk of alle toptaken, doelen en functionaliteit gecoverd zijn. Uiteindelijk win je hier tijd mee doordat je niets over het hoofd kunt zien.
Hergebruik
Terugkerende functionaliteiten of elementen zijn eenvoudig (vroeg) te herkennen en kunnen dus ook hergebruikt worden. Dit scheelt tijd en geld doordat bepaalde dingen niet vaker (net anders) ontworpen/gemaakt hoeven te worden.
Snel aan te passen
Een wireframe is vaak sneller aan te passen dan een compleet uitgewerkt visueel design of een al reeds geprogrammeerde pagina. Door de eenvoudige opzet van wireframes kunnen aanpassingen in een vroeg stadium gemaakt worden, die verderop in een project veel complexer of meer tijd zouden kosten. Het is daarom aan te raden om iets meer tijd te steken in een wireframe en deze goed opzetten. Zo kun je voorkomen dat er in een later stadium complexe en kostbare wijzigingen doorgevoerd moeten worden in het design of development.
Aan de slag met wireframes
Wireframes maken kan vele voordelen hebben. Het bespaart je tijd en kosten doordat een wireframe vaak sneller is aan te passen dan een compleet uitgewerkt visueel design of een geprogrammeerde pagina. Daarnaast geeft het overzicht en kun je gemakkelijk elementen of functionaliteiten hergebruiken. Wil je zelf ook aan de slag met wireframes? Neem vrijblijvend contact op met Partout, hét web development bureau in Eindhoven, en wij helpen je graag verder.